Game a Week - A Transatlantic Journey



I decided to go on a challenge for 5 weeks to make each week a game prototype. I decided to do that to learn to finish my projects even though they might flop.
This game is the first of those 5 prototypes, and I have already learned something doing it. Planning, focus, and defining important stuff from the start are some of the things I learned doing it that I want to bring over in this text while explaining a bit about my process.
About me:
Since this is my first text, here is a bit about me. My name is Thiago Borges, and I’m a software developer in Brazil. I don’t know if I can hold the title of “software developer” now since I have been unemployed for almost 2 years. My background is basically as a front-end web developer, working mostly with React, but always wanted to make games. A passion I have had since I was a kid and carry until today.
During this time, I have been going back and forth with projects, studying other programming languages, and trying to find where I want to go with all this. Lately, I have been struggling to finish a project called Flower Garden, a browser game where you plant flowers and earn seeds, something that I was planning to do in a month has been extended for months now, and I have become tired of it, but I still want to finish it.
About the challenge:
Those days my mind was contemplating the idea of a new project (again), and despite the pile of not finished ones that I still have, I decided to do it, but this time I wanted to do a quick prototype. I didn’t want to waste too much time making something to not finish it at the end. So, I searched for material that could help me to accomplish something at least.
I decided to search on GDC videos about prototyping, and two of those got my attention. Hitchhiker’s Guide to Rapid Prototypes by Mark Barrett gave me a good insight into how to prototype, what should be focused on, what should be used, and which direction should be pointing. The other one is Game a Week: Teaching Students to Prototype by Douglas Wilson and Bennet Foddy which made me think about generating random prompts to make a game each week.
With all that in mind I decided to try the following: For at least 5 weeks, develop a game every week, using different technologies that I’m interested in or that I know. I also decided not to go with any of my previously written ideas, going withrandomly generated prompts that I get every Monday. The last one is more to exercise my creativity as well as try not to create an enormous scope from the beginning. I also filter the prompts a bit. If I read and think it’s not interesting or too hard (just by reading it) I generate a new one.
And so, on July 15 I started this challenge with the “A bad situation that becomes worse and worse” which I immediately ditched since I thought it would be too hard to work and didn’t want to do something heavy. So, there we go again and go with “A transatlantic journey.”
Battle Cruise Company:
Monday morning, after getting the prompt, I sat in front of my computer and started writing what came into my mind when thinking about the prompt.
A ship is the first thing that came to mind. Going across the ocean, taking people from here to there, like a cruise ship. I thought of a 2d game about a boat going through waves. Something like Olli Olli or those old car flash games.
Although, I didn’t like this idea, since it would depend on some deep study, and I wanted to use web tools to build it (I wasn’t in the mood to use Godot this time). I would need to study fluid physics, which is an interesting topic, but I doubt I would learn it well in a week for the game. I also wanted to use web technology, since I was using it for my other project, and didn’t want to start with something new right away.
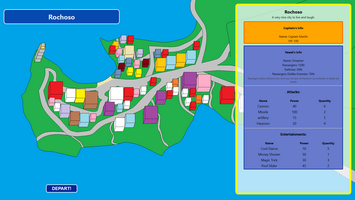
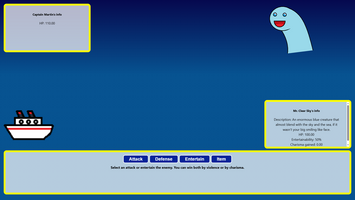
Thinking a bit more, the idea of some sort of combat using boats, something like a roguelike deck builder (like every game nowadays) came into mind. Then it evolved to something like a turn-based combat, like in Pokémon. The idea flowed into my mind, and I thought of the scenario about a captain of a cruise ship that goes around cities and in between those cities, doing battles or entertaining, enemies to pass through.
Core Diagram:
In the video, Barrett talks about the core diagram in the video, describing that we should separate the core mechanic (main mechanic), secondary mechanic, progression, and narrative. I tried to apply that to the development, identifying the core mechanic as the battles in the journey. The secondary mechanic would be the idea of going from one place to another (or maybe the charisma system I was thinking of, more about that later). The progression would be a career of the player, allowing them to get more trip options and more upgrades on ships. The narrative would be inserting the player as a captain of a cruise and having to take people from point A to B in the best way possible.
Development:
I don’t want to describe much about the development process but I'm going to talk a bit about the progress I made over the week. I planned to work from July 15 until July 20, tackling the core mechanics first, going to menus, and then to visuals. The first day was fine, I did a small battle system on a plain screen, using HTML for the menus, and was expecting to use all the graphics using Canvas (which didn’t happen).
Later, the plan was to start to implement the journeys, making trips from point A to point B with some battles along the way, and following with the states of the game (start, battle, selection, game over, etc.). During this time, already in the middle of the week, I thought I was a bit without focus, and instead of implementing journeys as I intended, I decided to just go with screens and menus, which was good, but I also wanted to give more focus on mechanics than the flow of secondary screens.
After finishing this, it was already Friday, and I started working on graphics, which I underestimated. My initial plan was to use HTML Canvas, but I just grabbed myself using <img> tags all over the place, thinking it would be simpler. Also spending hours drawing simple but big images for the graphics on paint (drawing is not my forte).
The end was submitting the files to itch.io, which luckily, I did a test for the svelte build before and worked but got a bit of problems with images not loading. I could debug later, but a bit after midnight (if it was a university project I would be penalized for sure).
Things I didn’t implement but I wanted to, despite being a prototype:
There are a few things that I wanted to include anyway, one even was a good mechanic for the game, but I think I focused too much on other stuff.
I wanted to implement a charisma system over the passengers. Passengers would like or dislike enemies and if you attack them a lot this could make your reputation bad, which could make passengers leave the ship earlier in the path (when stopping in a city) and quit the trip earlier (game over). I implemented a few things of this mechanic in the game, but since nothing would use it (and the idea of leaving after the last stop didn’t seem to appeal much), I didn’t show any of what is implemented.
Another thing I wanted to include was a multi-city journey, the system is capable of doing that, but since the graphics were too consuming to do, I decided not to go for it.
What I learned about all of this:
I think I wasn’t very clear with my process and focused only on the core mechanic. First, I should create a specific scope for the plan. Defining everything that should be in the prototype and working with that.
I also should have defined an art style, color pallet, and default screen size from the start. Creating something simple, but effective could bring more about the game, and I could focus more on the main mechanics.
About using web technologies, nothing against it. A lot of games are made using web technologies, and it was a very good learning process for me using Svelte, which I enjoy working with. Although, the main problem in my opinion is loading assets. I couldn’t find a good way to load everything when I wanted, instead, I had to rely on what the technology offered, which was focused more on web pages than making games (ngl, skill issue on my part, actually). If I ever use it again, I will make a better plan on how to use the resources and study a bit more about loading those in Svelte.
Final words:
I know it’s a lot of information but this is my first game post-mortem, and I also wanted to bring some info about myself and the challenge first.
I will try my best to continue working on this challenge for a few more weeks and hope I can learn more about the process and start to finish projects instead of letting them die.
And despite all the bad points I pointed out, I’m enjoying the challenge already.
For the second week, I still don’t know the prompt, but I will be trying to use Love2D and Lua. A language I used in the past (and a bit using pico-8), and a framework that has been interesting for me for a while but even more recently with the launch of Balatro.
See you next time o/
Files
Battle Cruise Company
A game Prototype developed in one week using Svelte. Prompt: A transatlantic journey.
Leave a comment
Log in with itch.io to leave a comment.